How do I publish a website using Visual Studio Code? Publishing a website using Visual Studio Code allows developers to efficiently deploy their web applications to a live server, making them accessible to users over the internet. It streamlines the deployment process, offering various benefits and features that enhance the development workflow.
To publish a website using Visual Studio Code, you'll need to configure your project, set up a deployment target, and establish a connection between your local environment and the remote server. Visual Studio Code provides built-in support for popular deployment targets like Azure, AWS, and FTP servers, simplifying the process and allowing developers to focus on their code.
Publishing a website from Visual Studio Code offers numerous advantages. It enables developers to:
- Rapidly deploy code changes to the live server, reducing development cycles and improving productivity.
- Automate the deployment process, eliminating manual steps and minimizing the risk of errors.
- Collaborate efficiently with team members, ensuring everyone is working on the latest codebase.
Moreover, Visual Studio Code provides a user-friendly interface and a wide range of extensions that cater to specific deployment scenarios. Whether you're working on a simple website or a complex web application, Visual Studio Code offers a robust and efficient solution for publishing your website.
How to Publish a Website from Visual Studio Code
Publishing a website from Visual Studio Code involves several key aspects that contribute to an efficient and streamlined deployment process. These aspects encompass various dimensions related to the topic, ensuring a comprehensive understanding of the subject matter.
- Project Configuration: Setting up the website project and configuring its properties for deployment.
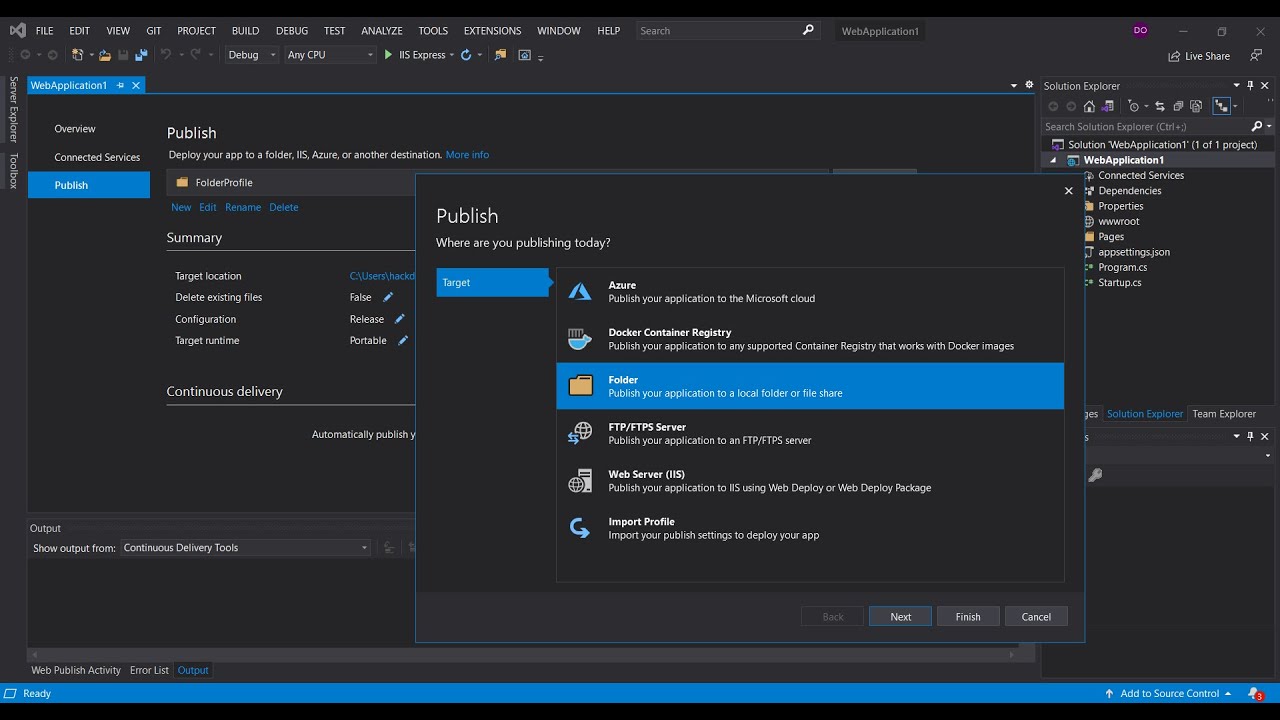
- Deployment Target: Choosing and configuring a platform or server to host the website, such as Azure, AWS, or FTP.
- Connection Establishment: Establishing a secure connection between the local development environment and the remote deployment target.
- Deployment Automation: Utilizing tools and scripts to automate the deployment process, reducing manual steps and errors.
- Collaboration and Versioning: Managing code changes and collaborating with team members through version control systems, ensuring everyone is working on the latest codebase.
- Extension Ecosystem: Leveraging a wide range of extensions available in Visual Studio Code to enhance and customize the deployment process for specific scenarios.
- Troubleshooting and Debugging: Identifying and resolving issues that may arise during the deployment process, ensuring a smooth and successful deployment.
These key aspects work together to provide a robust and efficient solution for publishing websites from Visual Studio Code. By understanding and implementing these aspects effectively, developers can streamline their deployment workflow, improve productivity, and ensure the successful delivery of their web applications to users.
Project Configuration
Project configuration is a crucial step in preparing a website project for deployment using Visual Studio Code. It involves defining various settings and options that determine how the website will behave and interact with the deployment target. By properly configuring the project, developers can ensure a smooth and successful deployment process.
- Defining Build Settings: Specifying the build configuration, such as the target platform, output directory, and optimization options, to optimize the website's performance and compatibility with the deployment environment.
- Setting up Environment Variables: Configuring environment variables to provide necessary information to the website, such as database connection strings, API keys, or application-specific settings, ensuring proper functioning in the deployment environment.
- Managing Dependencies: Declaring and managing project dependencies, including libraries, frameworks, and scripts, to ensure that all required components are available and compatible in the deployment environment.
- Configuring Deployment Profiles: Creating and managing deployment profiles that define specific configurations for different deployment targets, allowing for easy switching between environments and streamlining the deployment process.
Proper project configuration is essential for a successful deployment using Visual Studio Code. By carefully defining build settings, environment variables, dependencies, and deployment profiles, developers can ensure that their website is ready for deployment and will behave as expected in the target environment.
Deployment Target
Selecting and configuring a suitable deployment target is a critical step in the process of publishing a website from Visual Studio Code. The deployment target serves as the platform or server where the website's files and resources will reside, making them accessible to users over the internet. Choosing the right deployment target depends on various factors, such as the website's requirements, traffic volume, and budget.
Visual Studio Code supports a wide range of deployment targets, including popular cloud platforms like Azure and AWS, as well as traditional FTP servers. Each deployment target offers its own set of features and capabilities, allowing developers to select the one that best aligns with their specific needs. For instance, Azure provides a comprehensive suite of cloud services, including web hosting, databases, and storage, while AWS offers a wide array of flexible and scalable hosting options. FTP servers, on the other hand, provide a simple and cost-effective way to host websites, but may lack the advanced features and security measures offered by cloud platforms.
Properly configuring the deployment target is equally important to ensure a successful deployment. This involves setting up the necessary permissions, configuring security settings, and establishing a reliable connection between the local development environment and the remote server. Visual Studio Code provides built-in support for configuring various deployment targets, making it easier for developers to connect and deploy their websites.
In summary, selecting and configuring the appropriate deployment target is a crucial aspect of publishing a website from Visual Studio Code. By understanding the available options and their respective advantages and disadvantages, developers can make informed decisions that align with their website's requirements and ensure a smooth and successful deployment process.
Connection Establishment
Connection establishment is a fundamental aspect of publishing a website from Visual Studio Code. It involves creating a secure channel between the local development environment, where the website is created and modified, and the remote deployment target, where the website will be hosted and made accessible to users.
- Secure File Transfer: Connection establishment ensures that the website's files and resources are transferred securely from the local environment to the remote deployment target. This protects the website's data from unauthorized access or interception during the transfer process.
- Remote Debugging and Monitoring: A secure connection allows developers to remotely debug and monitor the website's behavior on the deployment target. This enables them to identify and resolve issues quickly and efficiently, ensuring the website's stability and performance.
- Automated Deployment: Connection establishment facilitates automated deployment processes, where changes made to the website's code are automatically pushed to the deployment target. This streamlines the deployment workflow and reduces the risk of errors.
- Collaboration and Version Control: A secure connection enables multiple developers to collaborate on the website's development and deployment. It allows them to share code changes, track revisions, and merge their work seamlessly, ensuring a cohesive and efficient development process.
In summary, connection establishment is a critical aspect of publishing a website from Visual Studio Code. It ensures secure file transfer, enables remote debugging and monitoring, facilitates automated deployment, and supports collaborative development. By understanding and implementing effective connection establishment strategies, developers can streamline the deployment process and ensure the successful delivery of their websites.
Deployment Automation
Deployment automation is an integral part of publishing websites from Visual Studio Code. It involves leveraging tools and scripts to streamline the deployment process, reducing manual steps and minimizing the risk of errors. By automating repetitive and error-prone tasks, developers can improve efficiency, consistency, and reliability in website deployment.
One key benefit of deployment automation is the reduction of manual intervention. Automated scripts can handle the transfer of files, configuration of settings, and execution of commands, eliminating the need for developers to perform these tasks manually. This not only saves time but also reduces the likelihood of errors that can arise from manual processes.
Another advantage of deployment automation is the ability to create and manage complex deployment pipelines. By chaining together multiple automated tasks, developers can define a series of steps that the website goes through during deployment, such as running tests, building the website, and deploying it to the target environment. This structured approach ensures that the deployment process is consistent and repeatable, reducing the risk of errors and ensuring the website's integrity.
Moreover, deployment automation facilitates continuous delivery and integration practices. By automating the deployment process, developers can quickly and easily push code changes to the live website, enabling faster delivery of new features and bug fixes. This iterative approach improves the overall development workflow and allows teams to respond promptly to changing requirements.
In summary, deployment automation is a crucial component of publishing websites from Visual Studio Code. It reduces manual steps, minimizes errors, and enables efficient and reliable website deployment. By leveraging tools and scripts for automation, developers can streamline the deployment process, improve code quality, and accelerate the delivery of websites to users.
Collaboration and Versioning
In the context of publishing websites from Visual Studio Code, collaboration and versioning play a critical role in ensuring efficient and seamless teamwork. Version control systems, such as Git, provide a centralized repository for code changes, allowing multiple developers to work on the same project simultaneously without overwriting each other's changes.
By utilizing version control, developers can track changes to the website's codebase, resolve conflicts, and merge their work, ensuring that everyone is working on the latest version of the code. This eliminates the risk of overwriting changes or introducing errors due to uncoordinated development efforts.
Furthermore, version control systems facilitate collaboration by providing a shared platform for developers to review and discuss code changes, exchange ideas, and track the progress of the project. This fosters a collaborative environment where team members can share knowledge, learn from each other, and contribute to the overall quality of the website.
Effective collaboration and versioning practices are essential for maintaining a cohesive and up-to-date codebase, especially in large-scale website development projects involving multiple developers. By leveraging version control systems and establishing clear collaboration workflows, teams can streamline the website publishing process, minimize errors, and deliver high-quality websites efficiently.
Extension Ecosystem
The extension ecosystem in Visual Studio Code plays a pivotal role in enhancing and customizing the website publishing process, providing developers with a vast array of tools to cater to specific deployment scenarios and streamline their workflows.
Extensions offer a multitude of benefits, including:
- Simplified Deployment: Extensions can automate repetitive tasks, such as connecting to remote servers, transferring files, and running deployment scripts, reducing the time and effort required for manual deployment.
- Enhanced Security: Security-focused extensions can enforce best practices, such as encrypting sensitive data during transfer and implementing access controls, ensuring the security and privacy of deployed websites.
- Integration with Cloud Platforms: Extensions that integrate with popular cloud platforms, such as Azure and AWS, provide seamless deployment to these platforms, leveraging their advanced features and scalability.
- Customizable Workflows: Developers can create custom extensions to tailor the deployment process to their specific needs, automating complex tasks and integrating with other tools in their workflow.
For instance, the "Azure Functions Extension" simplifies the deployment of Azure Functions to Azure, automating the setup and configuration processes. Another example is the "FTP/SFTP Deployment" extension, which enables seamless deployment to FTP and SFTP servers, providing secure file transfer capabilities.
By leveraging the extension ecosystem, developers can significantly enhance the efficiency, security, and customization of their website publishing process from Visual Studio Code. These extensions empower developers to streamline their workflows, adapt to specific deployment scenarios, and deliver high-quality websites with greater ease and confidence.
Troubleshooting and Debugging
Troubleshooting and debugging are crucial components of the website publishing process from Visual Studio Code. They enable developers to identify and resolve issues that may arise during deployment, ensuring a smooth and successful outcome. Without effective troubleshooting and debugging practices, deployment errors and malfunctions can hinder the website's availability and functionality, leading to user dissatisfaction and potential business losses.
During deployment, various issues can occur, ranging from configuration errors to server-side problems. Troubleshooting involves systematically examining the deployment process, identifying the root cause of the issue, and implementing appropriate solutions. This may require analyzing log files, inspecting server configurations, and utilizing debugging tools provided by Visual Studio Code.
Effective debugging techniques empower developers to pinpoint the exact location and nature of the issue within the codebase. By setting breakpoints, examining variable values, and utilizing debugging consoles, developers can gain valuable insights into the website's behavior during deployment. This enables them to identify and resolve issues quickly, minimizing downtime and ensuring the website's stability.
Furthermore, robust troubleshooting and debugging practices contribute to the overall quality and reliability of the website. By proactively identifying and resolving potential issues during deployment, developers can prevent errors from propagating to the live website, ensuring a positive user experience and maintaining the website's reputation.
In summary, troubleshooting and debugging are essential aspects of publishing websites from Visual Studio Code. They empower developers to identify and resolve deployment issues efficiently, ensuring the smooth functioning and reliability of the website. Effective troubleshooting and debugging practices not only minimize downtime and user inconvenience but also contribute to the overall quality and reputation of the website.
FAQs on Publishing Websites from Visual Studio Code
This section addresses commonly asked questions and misconceptions related to publishing websites from Visual Studio Code. It provides concise and informative answers to assist developers in navigating the website publishing process effectively.
Question 1: What are the benefits of publishing websites from Visual Studio Code?
Publishing websites from Visual Studio Code offers several advantages, including efficient deployment, automated processes, enhanced collaboration, and seamless integration with popular deployment targets.
Question 2: How do I configure my project for deployment in Visual Studio Code?
Project configuration involves defining build settings, setting up environment variables, managing dependencies, and creating deployment profiles. These settings optimize the website's performance, compatibility, and deployment behavior.
Question 3: What are the different deployment targets available in Visual Studio Code?
Visual Studio Code supports a wide range of deployment targets, including cloud platforms like Azure and AWS, as well as traditional FTP servers. Each target offers unique features and capabilities, allowing developers to choose the most suitable option for their specific website requirements.
Question 4: How can I establish a secure connection between Visual Studio Code and the deployment target?
Establishing a secure connection ensures the safe transfer of website files and enables remote debugging and monitoring. Visual Studio Code provides built-in support for configuring secure connections to various deployment targets.
Question 5: What are the advantages of automating the deployment process?
Deployment automation reduces manual intervention, minimizes errors, facilitates continuous delivery, and enables efficient collaboration among development teams. It streamlines the deployment workflow and improves the overall website publishing process.
Question 6: How can I troubleshoot and debug issues during deployment?
Effective troubleshooting and debugging practices help identify and resolve errors that may arise during deployment. Visual Studio Code provides debugging tools and resources to assist developers in analyzing log files, inspecting server configurations, and resolving issues efficiently.
In summary, publishing websites from Visual Studio Code offers numerous benefits and features that enhance the efficiency, security, and reliability of the deployment process. Understanding the key aspects involved in project configuration, deployment target selection, connection establishment, deployment automation, and troubleshooting enables developers to successfully publish and manage their websites.
Moving forward, we will delve into the deployment process in greater detail, exploring best practices, common pitfalls, and advanced techniques to optimize website publishing from Visual Studio Code.
Conclusion
In summary, publishing websites from Visual Studio Code involves a comprehensive process that encompasses project configuration, deployment target selection, connection establishment, deployment automation, troubleshooting, and debugging. By understanding and effectively implementing these key aspects, developers can streamline the deployment workflow, ensure the security and reliability of their websites, and deliver high-quality web applications to users.
The ability to publish websites efficiently from Visual Studio Code empowers developers to iterate quickly, respond promptly to changing requirements, and continuously improve their websites. Continuous advancements in Visual Studio Code and the extension ecosystem further enhance the publishing experience, providing developers with powerful tools and features to meet the evolving demands of modern web development.
Unlocking Little Warren's Hidden Leak: A Comprehensive Guide
Is Mr Tumble Arrested? Uncovering The Truth
The Enduring Legacy Of Hans Gosselaar: A Hollywood Icon

Web Deployments in Visual Studio 2019 Publish Website YouTube

Publish a console application using Visual Studio for Mac